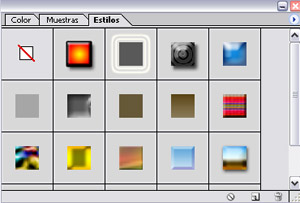
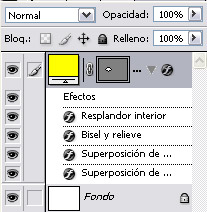
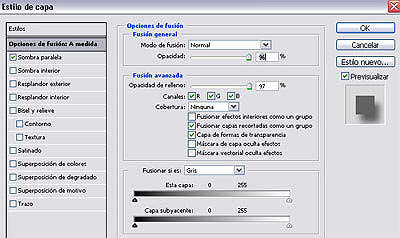
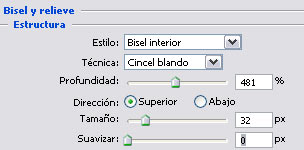
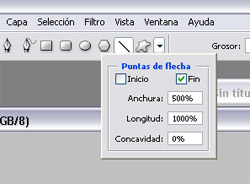
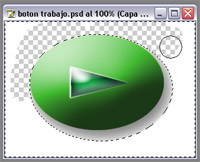
 En el capítulo Botones, dedicado a los simbolos del tutorial de Flash, estuvimos trabajando con un botón creado con Photoshop. Este programa ofrece una facilidad y creatividad sin límites a la hora de crear estos elementos que podemos emplear en aplicaciones multimedia o paginas web. Vamos a crear el botón utilizado en el tutorial de Flash pero antes vamos a dar un repaso a los que Photoshop te da ya hechos y casi listos para utilizar. Vamos a Archivo > Nuevo y creamos un documento nuevo del color del fondo de la aplicación donde lo vayamos a colocar, (ver Cómo acertar con el color exacto del fondo de los botones en el recuadro del artículo de Flash dedicado a los símbolos) en este ejemplo lo haremos en blanco. A continuacion escogemos en la barra de herramientas la herramienta Elipse que se encuentra justo debajo del botón de Texto. Ya sabemos que si no está a la vista basta con dejar pulsado el boton y aparecen otras opciones. Para elegir esta herramienta es la tercera hacia abajo despues del Marco y el Marco redondeado. Son las herramientas de dibujo vectorial de Photoshop, el formato de dibujo de programas como Adobe Illustrator o Corel Draw.  Una vez elegida esta herramienta aparece la barra de herramientas superior dedicada a los Estilos. Si utilizas versiones anteriores a PS CS o 7 o por alguna causa no te aparece esta barra de herramientas abrela en Ventana>Estilos y la tendras como una paleta flotante.  Trazamos una elipse sobre el documento en blanco, de unos 100 pixeles aproximadamente aunque el tamaño no tiene demasiada importancia. Y veremos que se rellena de una textura, la ultima que hayamos utilizado o una predeterminada. Cada vez que pulsamos sobre uno de estos botones en la paleta de estilos nuestro botón en forma de elipse cambia de textura. Si queremos mas texturas vamos a la esquina superior derecha de la paleta Estilos y pulsamos sobre la flecha para que se abra un desplegable que nos muestra opciones desde el tamaño de las miniaturas hasta varios estilos de texturas. Los mas propios para nuestro trabajo son los botones de cristal o botones rollover. Veremos que en los botones de cristal podemos elegir uno de diferente color para cuando pasamos el ratón por encima una vez terminada nuestra aplicación el botón cambie de color. Si elegimos los botones rollover incluso podemos elegir uno para el estado de reposo con forma inflada y otro para el estado pulsado con forma hundida. No debemos preocuparnos si el borde del botón es irregular, una vez acoplada la imagen todo será uniforme, tengamos en cuenta que al pintar con una herramienta vectorial se crea automáticamente una capa. Merece la pena echar un vistazo a la paleta capas y ver (arriba derecha) que con el simple hecho de crear una elipse vectorial y aplicarle un estilo se ha creado una capa nueva y se le han aplicado una serie de efectos que de otra forma hubiésemos tenido que hacer manualmente.  Una curiosidad, si una vez creado nuestro botón elegimos la herramienta Pincel, al intentar pintar con el nos aparece una señal de prohibición pero si insistimos nos aparece una advertencia de que para continuar la imagen debe ser rasterizada. Damos nuestro consentimiento y podremos hacer tantos botones como queramos con solo una pulsación del pincel dependiendo del tamaño del calibre elegido tal como puede verse en la captura de pantalla (izquierda). Podemos hacer nosotros mismos uno de estos botones de forma manual y teniendo todo el control a la hora de aplicar un efecto. Empecemos por crear un documento nuevo en blanco, a continuación creamos una capa nueva, vamos al menú capas > nueva > capa. Hacemos la elipse esta vez con la herramienta Marco elíptico que se encuentra en la barra de herramientas arriba del todo a la izquierda debajo del marco rectangular. Ahora podemos rellenar esta elipse con los colores o degradados que queramos simplemente vaciando el bote de pintura, trazando una línea con la herramienta degradado o pintando encima con el pincel. En cualquiera de sus variantes obtenemos un botón plano.  Lo que vamos a hacer ahora es aplicarle algunos de los efectos que ya hemos visto anteriormente, vamos al menú capas > estilo de capas y obtendremos un cuadro de dialogo como el de la izquierda. Como la elipse la hemos pintado sobre una capa encima del fondo, ahora podemos darle por ejemplo efectos de sombra que se proyecta sobre el fondo. Pero podemos hacer que el botón tenga volumen aplicando el bisel y relieve. Podemos hacer que tenga solo volumen en los bordes, que tenga un relieve afilado o que sea completamente redondo, esto lo conseguiremos variando los controles que aparecen a la derecha, diferentes para cada opción de las que aparecen a la izquierda. Por lo tanto cuanto mas experimentemos mas cuenta nos daremos de las muchas posibilidades que estas funciones nos ofrecen. Para aplicar cualquier efecto marcamos la casilla correspondiente. Para obtener variaciones pulsamos sobre el texto que describe el efecto, veremos que queda señalado y se abre un nuevo panel a la derecha.  Ahora solo nos queda dibujar sobre el botón, tanto si lo hemos creado de forma automática o manualmente, una flecha o un texto que diga PLAY. Para eso dibujamos una flecha en un documento nuevo en blanco, elegimos la herramienta línea que se encuentra en el mismo sitio que la elipse con la que hemos dibujado al principio. En la barra de herramientas superior elegimos un grosor de línea 10 y en el desplegable que se ve en la imagen izquierda elegimos punta de flecha marcando FIN. | |
 La flecha se rellenará automáticamente con alguna textura que puede ser de un color parecido al botón. Si no nos gusta la largura de la flecha podemos variarla en el menú Edición > Transformación libre de trazado. En nuestro caso la hemos dejado tal cual. Ahora eligiendo la herramienta lazo poligonal y tres sencillos pasos seleccionamos la figura de la flecha, vamos luego a elegir la herramienta mover que está justo arriba a la derecha y mediante el sistema de arrastrar y soltar movemos la flecha de un documento a otro poniéndola encima del botón. Tanto a la flecha como al botón se le pueden variar el color, la saturación, incluso en los efectos que hemos aplicado anteriormente para obtener dos botones diferentes para nuestra aplicación o web. Así tendremos uno para cuando esta en reposo y otro para cuando pasamos el ratón por encima, incluso con un tercero podemos hacer que el botón se hunda cuando lo pulsamos.  Pero antes de acabar tenemos que guardar el trabajo, o los trabajos. Lo normal es guardarlo en JPG. Podemos elegir el formato GIF si lo que queremos es que el fondo que rodea el botón sea transparente. Pero tengamos en cuenta que este formato guarda muy pocos colores con lo que la imagen es de mucha menos calidad como puede verse en el botón de la izquierda. | |
 Para guardarlo en GIF y dejar el fondo transparente utilizaremos un truco muy sencillo. Teniendo la imagen acoplada, recordemos que se hace en el menú Capa > Acoplar imagen, vamos a Capa > Nueva > Capa a partir de fondo. Luego seleccionamos el fondo de una forma tan sencilla como elegir la varita mágica y pulsar sobre el. Ahora cogemos la herramienta borrador y borramos todo el fondo. Lo veremos como cuadritos grises y blancos. Ahora vamos a archivo > guardar como y elegimos el formato GIF. Si nos pregunta sobre el color indexado casi mejor dejar lo que pone por defecto: 256 colores, forzado web, transparente, etc. Nuevamente se nos preguntará sobre más opciones: Normal o Entrelazado. Lo dejamos en Normal y aceptamos. Hemos creado y guardado el primero de los botones que pueden servir en una aplicación multimedia, el botón PLAY. Si hemos entendido todos los pasos a seguir, crear los de PAUSA, STOP, AVANCE Y RETROCESO no debe ser ya un problema. Se trataría simplemente de girar la flecha en sentido contrario o dibujar un cuadrado en vez de una flecha pues la paleta de dibujo vectorial de PS ofrece varias formas como el rectángulo, el polígono o la forma personalizada entre otras. Manu M.
|
-> Escribe tu comentario